Инструкция по работе с сайтом
Даже у самой простейшей витаминки есть своя инструкция, а для такой сложной темы как Prompt'инженеринг изображений с использованием Stable Deffusion - сам бог велел написать инструктяшку.
Итак, начнём по порядку. Для начала разберёмся как пользоваться сайтом, дабы упростить свою жизнь в будущем.
Структура сайта
Сайт делится менюшками на два раздела, первый посвящён токенам, второй представляет из себя блог с соответствующими разделами.
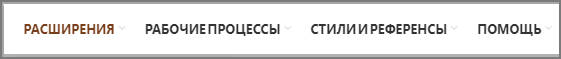
Блог
Блог делится на 3 раздела:
- расширения
- рабочие процессы
- стили
Каждый раздел может содержать быстрый доступ к полезным материалам, не обязательно из того же блога, но обязательно по теме меню или подменю.
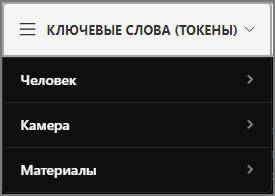
Меню
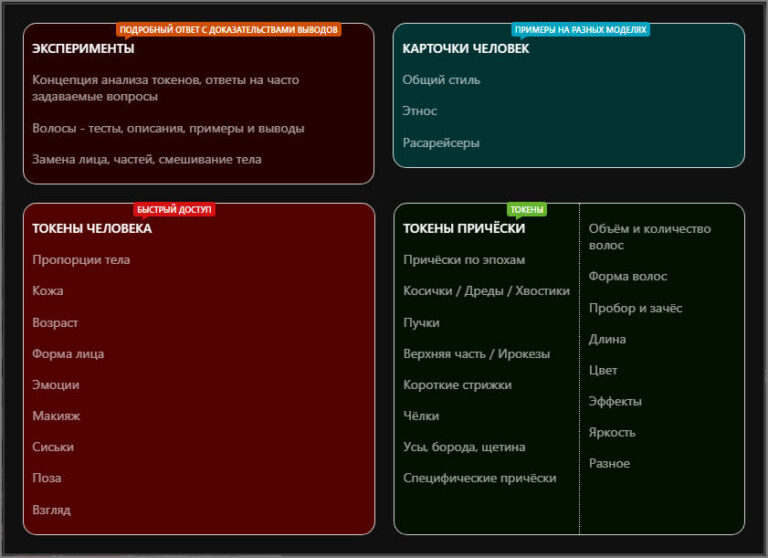
Подпункты меню могут включать в себя быстрый доступ к материалам по тематике пункта меню, например это может быть:
- раздел "эксперименты", посвящённый подробному анализу токенов с выводами и кучей нужной и не совсем информации. Нужен для глубокого понимания сути, но требует больше времени и усилий для понимания.
- раздел "быстрый доступ" к определённым разделам материала. Предназначен для экономии времени на поиск наиболее востребованной информации по тематике раздела. По сути, это ссылка на кусок материала из блога.
- раздел "карточки", визуализация применения токенов, стилей и инструментов на примере разных моделей. Внутри карточки может содержаться как краткая подсказка, так и полноценная статья с подробным разбором.
- раздел "токены", аналогичен быстрому доступу, но без экспериментов, выводов и прочей информации. Содержит буквально только визуальный пример и название токена. Ещё больше экономит время на поиск нужного токена.
Цветовая схема
Как уже видно из подпунктов меню, сайт имеет определённую цветовую схему предназначенную для упрощения восприятия информации. Цвет делит информацию на:
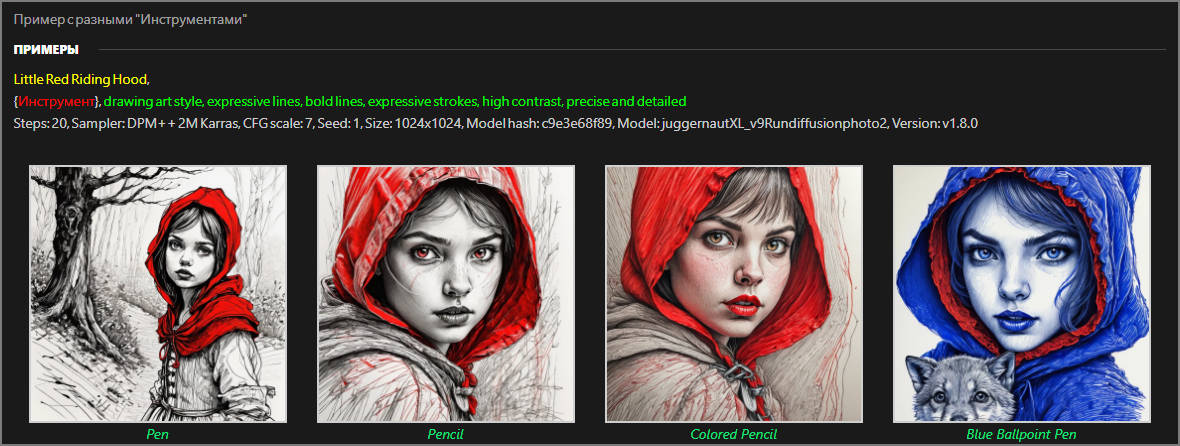
- "важную" требующую обязательного внимания со стороны читателя. Например {Инструмент} - означает что необходимо заменить на соответствующий токен, обычно оговариваемый в теле материала или само собой разумеющийся исходя из названия области замены, которая в свою очередь обозначается фигурными скобками { } и подразумевает их удаление перед применением.
- "внимание" требует направление взгляда читателя для акцента на том, или ином моменте. Это может быть "вопрос" на который далее идёт ответ, изменение в подсказке по отношению к предыдущему блоку материала, или применение конкретной подсказки хотя в предыдущем блоке её не было, или изменение разрешения на нестандартное для достижения необходимого результата и т.д.
- "токен/стиль" - обычно это информация которая рассматривается в текущем материале, это может быть как токен, так и их сочетание в виде стиля. Именно поэтому приписка к картинкам также такого цвета, так как в большинстве случаев относится к токенам.
- "уточнение/примечание" - обычно содержит уточняющую информацию.
- "тема блока" - тема, краткое описание сути материала в блоке.
(* оформление находится в процессе правки, в некоторых местах просто руки не дошли)
Prompt
Существует несколько способов повторения результата:
- "ручное копирование" подсказки и негатива с последующим выставлением соответствующих настроек. Все эти данные должны быть оговорены в рядом расположенном блоке материала или оговорены в начале статьи. Однако это физически невозможно в ряде случаев, из-за "раздувания" материала, поэтому существуют и другие способы, смотрите далее.
- "перетаскивание" изображения с сайта в окно описания с последующим применением настроек, однако это возможно только на полноразмерных картинках. Если просмотр осуществляется в карусели картинок (когда изображения можно листать по кругу), то понадобится открыть картинку в отдельной вкладке (правой кнопкой по изображению и выбрать соответствующий пункт) и уже потом воспользоваться перетаскиванием. Если перетаскиваете из категории карточек - переключите карточку на модель из списка SD1.5 , так как полноразмерная карточка только в таких моделях, ибо их разрешение небольшое и не сильно заставляет Вас ждать при загрузке страницы категории, а вот если бы размещались полноценные картинки от XL вы бы получили более длительную загрузку страницы, а это нехорошо. Это самый удобный способ быстрого применения стилей, токенов и prompt. Несмотря на удобство применения, не все картинки содержат необходимую EXIF информацию, связано это с пережатием картинок и прочими особенностями и ограничениями работы сайта, при этом остаётся пользоваться ручными настройками из описания или пробовать открыть полноразмерное изображение.
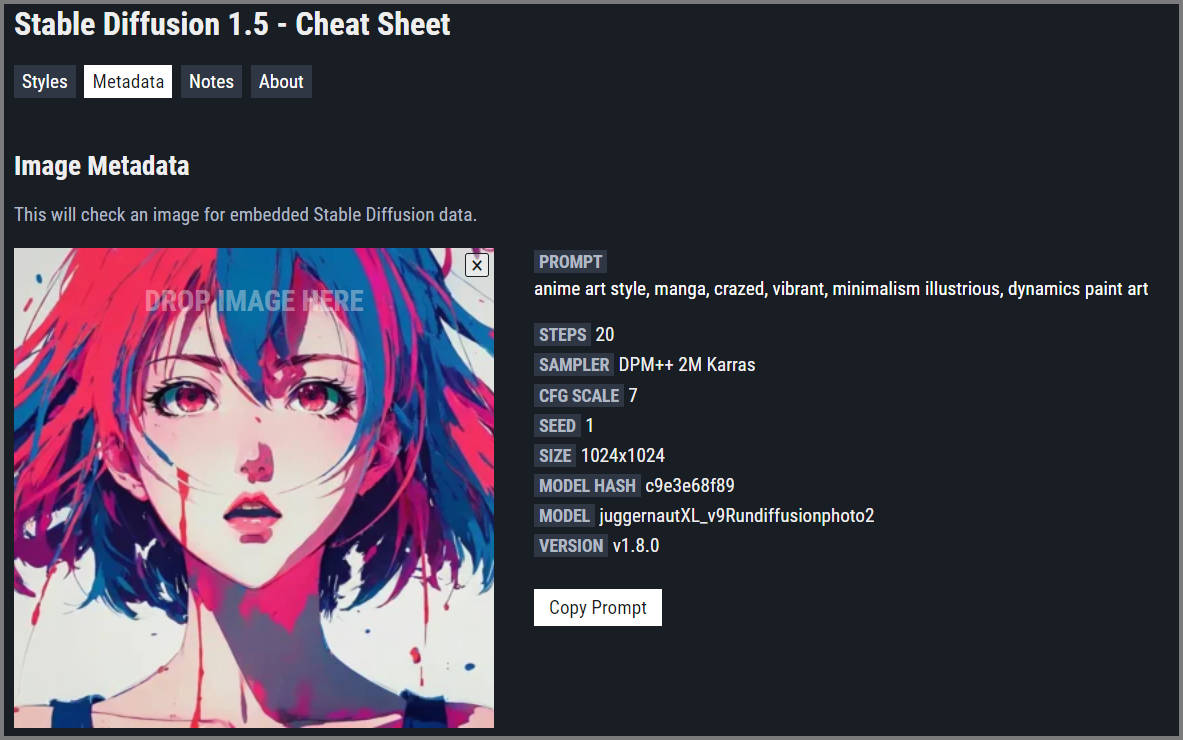
- "Чтение" информации из EXIF с последующим копированием и применением в главном окне. Например можно воспользоваться сервисом чтения Metadata. Данный способ объединяет перетаскивание с ручным применением настроек (перетаскиваете изображение в окно вкладки Metadata. жмёте кнопочку "Copy Prompt", затем вставляете и применяете настройки в окне подсказки). Такой способ во-первых позволит определить наличие EXIF информации внутри картинки, во-вторых визуально разбить информацию для предварительной визуальной оценки, в-третьих в ряде случаев копирование Prompt с помощью данного сервиса справляется более точно с точки зрения повторяемости результата, нежели "перетаскивание".
Если, после "перетаскивания" не получается воспроизвести результат со 100% точностью попробуйте воспользоваться третьим вариантом с чтением EXIF через сервис, это может быть связано с "особенностями" копирования. Дело в том, что лишняя запятая, перенос строки или пробел - так же влияют на генерацию как и настройки внутри оригинальной и вашей системы для генерации, а так же используемое железо и версии программного обеспечения.